이전에 함수형 컴포넌트는 기능상 부족했던 부분이 있어서 특정 형태로만 쓰였다. 클래스 컴포넌트의 state, lifecycle 등의 기능을 구현할 수 없었는데, 이런 부족한 기능을 구현할 수 있는 방법이 추가되면서 기능상의 차이점은 거의 없어졌다.
props
두 컴포넌트 모두 props는 바로 참조할 수 있다.
클래스 컴포넌트에서는 전달한 props 값을 this.props을 통해 접근한다.
class ClassComponent extends Component {
render() {
return (
<div>
<p>count: {this.props.count}</p>
</div>
)
}
}
함수형 컴포넌트에서는 전달한 props 값을 함수의 parameter로 받는다.
function FunctionComponent(props) {
return (
<div>
<p>count: {props.count}</p>
</div>
)
}
state
클래스 컴포넌트는 state를 초기화 후 setState로 값을 변경한다.
class ClassComponent extends Component {
state = { count: 0 }
increase = () => {
this.setState(({ count }) => ({ count: count + 1 })
}
render() {
return (
<div>
<p>count: {this.state.count}</p>
<button onClick={this.increase}>INCREASE</button>
</div>
)
}
}기존에는 constructor에서 super(props)를 해야 했지만 class field declarations 방법으로 구현하면 생성자를 정의하지 않아도 된다.
함수형 컴포넌트에서는 useState hook을 사용한다.
useState는 인자로 초기값을 받고 길이 2짜리 배열을 리턴한다. 배열의 첫 번째 값은 상태 값, 두 번째 값은 상태를 업데이트시키는 함수다.
function FunctionComponent(props) {
const [count, setCount] = useState(props.count)
return (
<div>
<p>count: {count}</p>
<button onClick={() => setCount(count + 1)}>INCREASE</button>
</div>
)
}
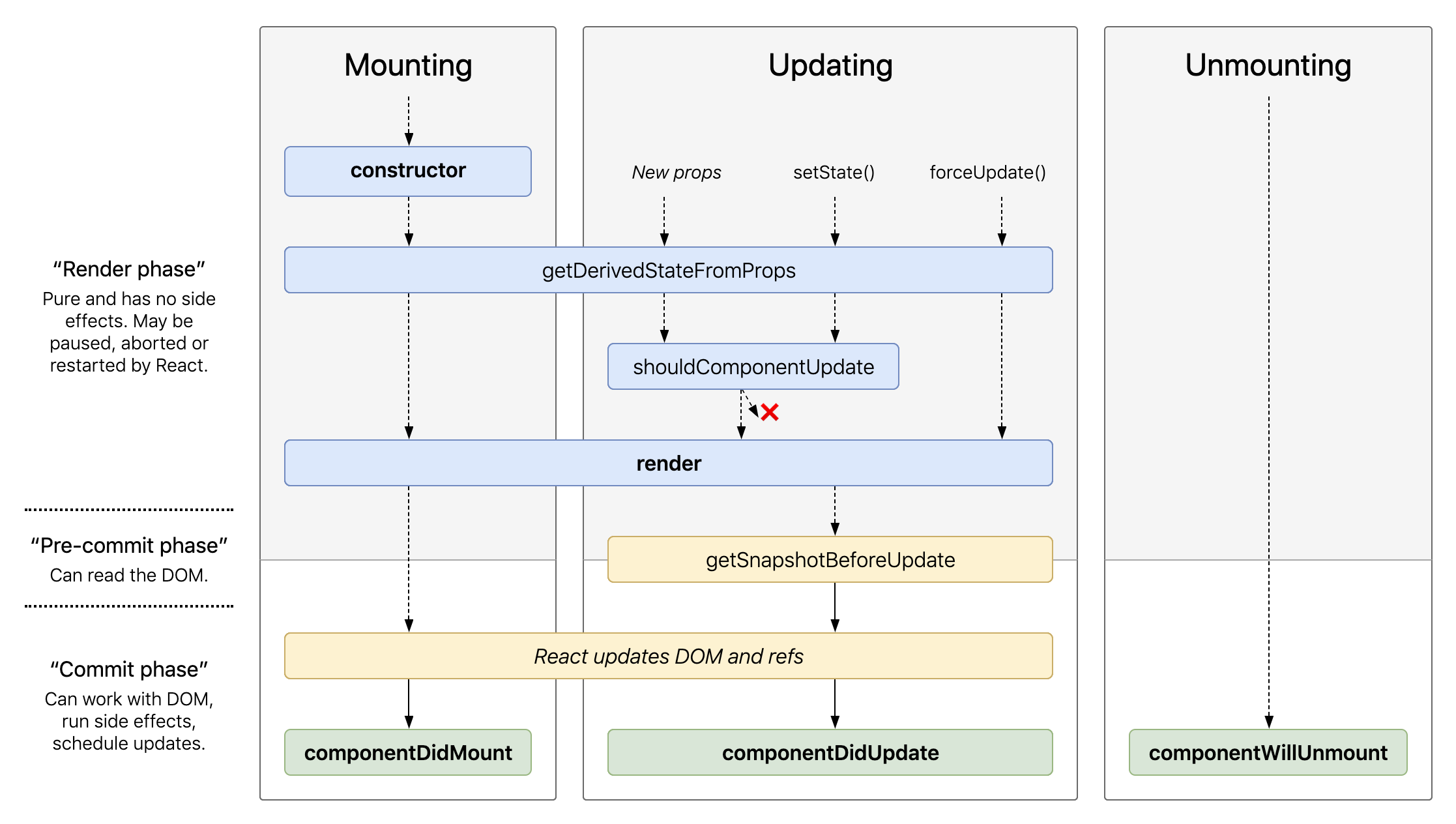
lifecycle
클래스 컴포넌트는 lifecycle에 해당하는 메소드가 호출된다.

https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/ 에 각 메소드 별로 document 링크까지 되어있어 매우 편리하다.
함수형 컴포넌트는 useEffect로 각각에 해당하는 lifecycle을 정의한다.
첫 번째 인자로 입력된 함수는 클래스 컴포넌트에서 componentDidMount, componentDidUpdate와 같은 lifecycle에 해당한다.
useEffect(() => { console.log('componentDidMount, componentDidUpdate') })
두 번째 인자로는 변화를 관찰하고자 하는 상태 값을 넘긴다. 두 번째 인자의 상태가 처음 그려지거나 변경될 때마다 호출된다. 두 번째 인자로 빈 배열을 넘기면 관찰할 상태 값이 없기 때문에 처음 그려질 때만 호출되어 사실상 componentDidMount와 같다.
useEffect(() => { console.log('componentDidMount, componentDidUpdate') }, [count])
useEffect(() => { console.log('componentDidMount') }, [])
useEffect 첫번째 인자의 함수의 리턴 값으로 함수를 주면 clean up 시점에 호출된다. clean up 시점은 다음 함수 호출 전이다. do something에서 했던 작업들이 있고, 상태 변화로 또 호출되었을 때 함수 실행 전에 이전에 리턴 값으로 줬던 함수가 실행된다.
useEffect(() => {
// do something
return () => { console.log('clean up') }
})'javascript' 카테고리의 다른 글
| react-redux 사용법 (0) | 2020.05.17 |
|---|---|
| Typescript 타입 정의 파일 (0) | 2020.03.29 |
| CommonJS / ES 모듈 로딩 방식 (1) | 2020.03.29 |
| ES8의 async와 await (0) | 2019.10.16 |
| ES6의 Promise (0) | 2019.10.16 |




댓글